Crear aplicaciones de IA generativa resistentes, iniciar tu transformación de IA, migrar a la nube y mucho más.
Entrena a rus LLM para que adquieran capacidades avanzadas de razonamiento y codificación con datos humanos propios de alta calidad.
Amplía tu equipo de ingeniería de software interno con nuestro personal seleccionado.
Preguntas y respuestas de entrevistas sobre JavaScript para 2023
¿Eres un programador JavaScript que busca trabajo en una de las principales multinacionales estadounidenses? ¿O eres un reclutador de una de las principales multinacionales de EE.UU. en busca de un excelente programador de JavaScript? De cualquier manera, has llegado al lugar indicado. Esta lista de preguntas y respuestas para entrevistas sobre JavaScript de Turing te ayudará a conseguir el mejor trabajo o el mejor candidato.

La mayoría de las grandes empresas tecnológicas utilizan JavaScript para crear aplicaciones web complejas y potentes. Y con el lanzamiento de node.js, JavaScript se ha convertido en uno de los principales lenguajes para crear aplicaciones del lado del servidor. Sin embargo, la web aún necesita ser más grande para aprovechar todo el potencial y la flexibilidad de JavaScript.
Aquí hemos recopilado una lista de preguntas y respuestas para desarrolladores de JavaScript que te ayudarán a superar tu próxima entrevista y conseguir el trabajo que deseas. También, si eres un entrevistador que busca las mejores preguntas para calibrar al candidato con talento, ésta puede ser tu referencia.
Tabla de contenidos
Preguntas generales de entrevista JavaScript (10)Preguntas Intermedias de entrevista JavaScript (10)Preguntas avanzadas de entrevista JavaScript (10)Preguntas generales de entrevista JavaScript
1.
¿Qué es JavaScript?
JavaScript es un lenguaje de programación interpretado y orientado a objetos. Permite crear interactividad en páginas HTML estáticas. Netscape, Internet Explorer y otros navegadores web incluyen el núcleo de propósito general del lenguaje.
2.
¿Cuáles son las ventajas de JavaScript frente a otras tecnologías basadas en web?
Estas son las ventajas de JavaScript:
- Mejora interactiva: JavaScript interactúa con las páginas web estáticas y hace que respondan a las entradas de los usuarios.
- Respuesta rápida: No hay ninguna razón para que una página de Internet vuelva a cargarse cuando se utiliza JavaScript. Por ejemplo, la validación de entradas de formularios.
- Interfaz de usuario enriquecida: JavaScript ayuda a mejorar el aspecto de la interfaz de usuario de las aplicaciones basadas en web.
- Frameworks de trabajo: JavaScript dispone de vastas bibliotecas y frameworks que pueden utilizarse ampliamente para desarrollar juegos y aplicaciones basadas en web.
3.
.¿Cuáles son las características de JavaScript?
Estas son algunas de las características de JavaScript:
- Compatible con varias plataformas
- Código abierto
- Orientado a objetos
- Integración con diversas tecnologías front-end y back-end
4.
¿Cuándo deben utilizarse los generadores en ES6?
Los generadores en ES6 se pueden utilizar en dos escenarios principales:
Cuando uno quiere salir de una función, puede hacerlo usando generadores, y el código externo determina cuándo volver a la función.
Con la ayuda de generadores, uno puede controlar una llamada asíncrona fuera del código. Lo más importante, sin embargo, es que el siguiente valor puede entrar sólo cuando sea necesario; no es necesario que todos los valores vuelvan a la vez.
5.
¿Por qué se utilizan las promesas en JavaScript?
Las promesas ayudan a gestionar operaciones asíncronas, como las peticiones al servidor en JavaScript. Anteriormente, se utilizaban callbacks para el mismo propósito. Sin embargo, los callbacks tienen una funcionalidad limitada y, por lo tanto, pueden hacer que el código sea inmanejable. Existen cuatro estados del objeto promise:
Pendiente: Este es el primer estado de la promesa y muestra que la promesa no ha sido ni cumplida ni rechazada.
Cumplida: Este estado representa la finalización de la operación asíncrona. En otras palabras, la promesa se ha cumplido.
Rechazada: Este estado representa el fracaso de la operación asíncrona por algún motivo. En otras palabras, la promesa ha sido rechazada.
Settled: Este es el último estado de la promesa, mostrando que la promesa ha sido cumplida o rechazada.
Un constructor de promesas utiliza una llamada de retorno con dos parámetros - resolve y reject - para crear una promesa. La función resolve se ejecuta cuando la operación asíncrona se ha realizado correctamente. La función reject se ejecuta cuando la operación asíncrona falla.
6.
¿Cuáles son los diferentes tipos de datos presentes en JavaScript?
Existen tres tipos de datos principales en JavaScript.
Primitivos
- Números
- Cadenas
- Booleanos
- Compuesto
Objetos
- Funciones
- Matrices
- Trivial
Nulo
- Indefinido
7.
¿Por qué se utilizan las funciones Flecha en casi todas partes?
Las funciones flecha se usan en todas partes porque
- Seguridad de alcance: Cuando la función de flecha se utiliza en todas partes, trae consistencia de alcance porque el mismo thisObject se utiliza en todas partes. Si por casualidad, una función estándar se utiliza junto con la función flecha, hay posibilidades de que el ámbito se mezcle.
- Compactibilidad: Comparada con la función estándar, la función flecha es compacta ya que no necesita palabras clave, llaves, paréntesis, etc. en ciertos casos. Por lo tanto, es más fácil de leer y escribir.
- Claridad: Cuando la función flecha se utiliza en todas partes, existe una cierta coherencia de alcance. Así, cada vez que una función estándar se mezcla con ella, se distingue claramente. Así, el desarrollador puede buscar la función inmediatamente superior para localizar el thisObject.
8.
¿Es JavaScript un lenguaje de tipado dinámico o estático?
JavaScript es un lenguaje de tipado dinámico.
9.
Describa las funciones de Flecha.
La versión ES6 de Javascript introdujo las funciones Arrow. Con las funciones Arrow, podemos declarar funciones utilizando una sintaxis nueva y más corta. Estas funciones sólo pueden utilizarse como expresiones de función. La declaración de estas funciones se realiza sin utilizar la palabra clave function. Además, si hay una única expresión de retorno, ni siquiera es necesaria la palabra clave return. Además, siempre que el código aparezca en una sola línea, podemos omitir las llaves {}. Si sólo hay un argumento en una función, podemos omitir incluso el paréntesis ().
10.
¿Cuáles son las principales diferencias entre Java y JavaScript?
La principales diferencias entre Java y JavaScript es que Java es un lenguaje de programación de propósito general basado en clases, mientras que JavaScript es un lenguaje de scripting interpretado. Además, Java se utiliza para crear aplicaciones completas que pueden ejecutarse en un único ordenador o distribuirse entre servidores y clientes en una red. JavaScript se utiliza para crear páginas web interactivas que pueden responder a las acciones del usuario.
¿Cansado de entrevistar candidatos para encontrar a los mejores desarrolladores?
Contrata a los mejores desarrolladores en solo 4 días.
Preguntas Intermedias de entrevista JavaScript
1.
¿Cuál es el resultado de 4+2+"8"?
El 4 y el 2, en este caso, se comportan como números enteros, y el "8" se comporta como una cadena. Por lo tanto 4 + 2 es igual a 6. El resultado es 6+"8" = 68.
2.
¿Qué palabras clave se utilizan para gestionar las excepciones?
Las palabras clave comúnmente utilizadas para manejar excepciones son: try, catch, finally, throw y throws.
3.
¿Cómo imprimir pantalla en JavaScript?
Llamando al método window.print() en el navegador, podemos imprimir el contenido de la ventana actual en JavaScript.
4.
¿Cómo enviar un formulario utilizando JavaScript?
Usando document.form[0].submit(), puedes enviar un formulario usando JavaScript.
5.
¿Cuáles son las estructuras de bucle en JavaScript?
bucle while: Una sentencia de flujo de control de bucle while que permite que el código se ejecute repetidamente en respuesta a una condición booleana. El bucle while se considera una sentencia if repetida.
bucle for: Un bucle for ofrece una estructura fácil de escribir. A diferencia del bucle while, la sentencia for combina un proceso de inicialización, una condición y un incremento/decremento en una sola línea, ofreciendo así una estructura de bucle más simple y fácil de entender.
do while: Un bucle do-while puede ser como un bucle while, pero con la excepción de que examina la condición después de ejecutar las sentencias, por lo que es una instancia del Bucle de Control de Salida.
6.
¿Cómo leer una cookie?
El proceso de lectura de una cookie con JavaScript también es muy sencillo. Podemos utilizar la cadena document.cookie para almacenar las cookies que acabamos de crear con la cadena.
La cadena document.cookie almacena una lista de pares nombre-valor separados por punto y coma. El "name" es el nombre dado a la cookie, y el "value" es su valor. También se puede emplear el método split() para dividir el valor de la cookie en valores y claves.
7.
¿Cómo borrar una cookie utilizando JavaScript?
Si desea borrar una cookie, de modo que los futuros intentos de leerla en JavaScript no devuelvan nada, debe cambiar la fecha de caducidad a una fecha en el pasado. Definir la ruta de la cookie es importante para asegurarse de que borra la cookie correcta. Algunos navegadores no le permitirán borrar una cookie si no se especifica la ruta.
8.
¿Cómo crear una cookie utilizando JavaScript?
Para crear cookies utilizando JavaScript, debe asignar un valor de cadena al objeto document.cookie.

9.
¿Cuál es la principal diferencia entre Atributos y Propiedad?
Atributos- Proporciona más detalles sobre un elemento como id, tipo, valor, etc.
Propiedad- El valor asignado a la propiedad como type="text" value='Nombre'.
10.
¿Cómo se puede acceder a un elemento HTML en código JavaScript?
Estos son los métodos mediante los cuales un elemento HTML puede ser utilizado en código JavaScript:
getElementById('idname'): Obtiene un elemento por su nombre ID
getElementsByClass('nombreclase'): Obtiene todos los elementos que tienen el nombre de clase dado.
getElementsByTagName('tagname'): Obtiene todos los elementos con el nombre de etiqueta dado.
querySelector(): Devuelve el primer elemento seleccionado utilizando un selector de estilo CSS.
¿Cansado de entrevistar candidatos para encontrar a los mejores desarrolladores?
Contrata a los mejores desarrolladores en solo 4 días.
Preguntas avanzadas de entrevista JavaScript
1.
¿Cómo se depura un programa JavaScript que no se ejecuta correctamente?
El primer paso para depurar un programa JavaScript es identificar el error. Esto se puede hacer utilizando la consola de JavaScript en las herramientas de desarrollo del navegador. La consola mostrará cualquier error que se produzca durante la ejecución del script, como errores de sintaxis, errores de tipo y errores de referencia. Una vez identificado el error, se puede examinar el código línea por línea para encontrar el origen del problema y solucionarlo.
2.
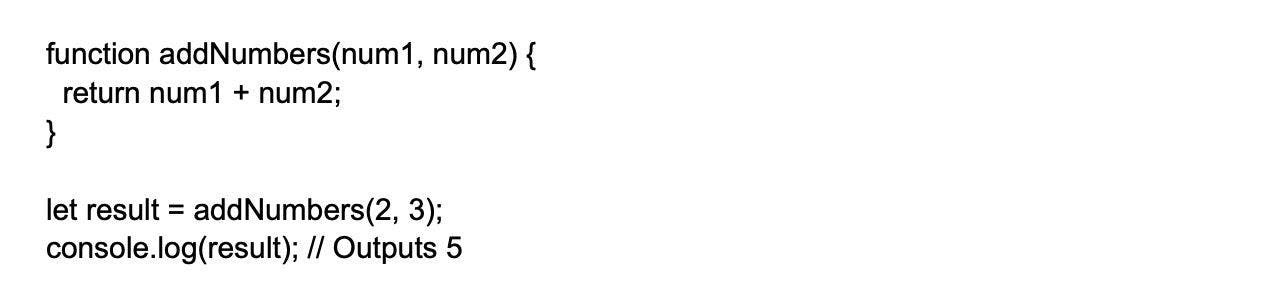
¿Cómo crearías una función que tome dos números y los sume?
Para crear una función de JavaScript que tome dos números y los sume, puedes usar el siguiente fragmento de código:

3.
¿Qué método extrae un carácter de un índice determinado?
Podemos extraer un carácter de un índice determinado utilizando la función charAt().
4.
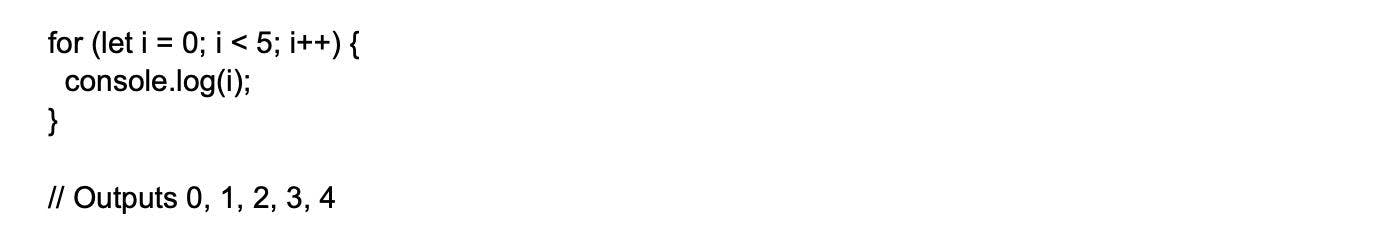
¿Cómo se crea un bucle for en JavaScript?
Un bucle for en JavaScript toma 3 parámetros (inicialización, condición e incremento/decremento) y contiene un bloque de código que se ejecuta hasta que se cumple la condición. Por ejemplo:

5.
¿Qué es el patrón de diseño de prototipos?
El Patrón de diseño de prototipos se describe como un patrón de propiedades o patrón de prototipos que se puede utilizar para crear diferentes objetos y prototipos que se copian utilizando una plantilla con valores específicos.
La idea clave detrás del Patrón Prototipo es utilizar un objeto existente como plantilla y crear nuevas instancias copiando sus propiedades. Este enfoque puede ser más eficiente que crear nuevas instancias desde cero, especialmente si el objeto tiene un proceso de inicialización complejo. Al copiar un objeto existente, podemos evitar la necesidad de repetir el proceso de inicialización para cada nuevo objeto que creemos.
6.
¿Cómo se define la Zona Muerta Temporal?
Es una zona de bloque en la que no se puede acceder a una variable hasta que el ordenador la haya inicializado completamente con un valor. En caso de que se intente acceder a ella antes de la inicialización completa, JavaScript lanza "ReferenceError". Se define usando las palabras clave const y let.
7.
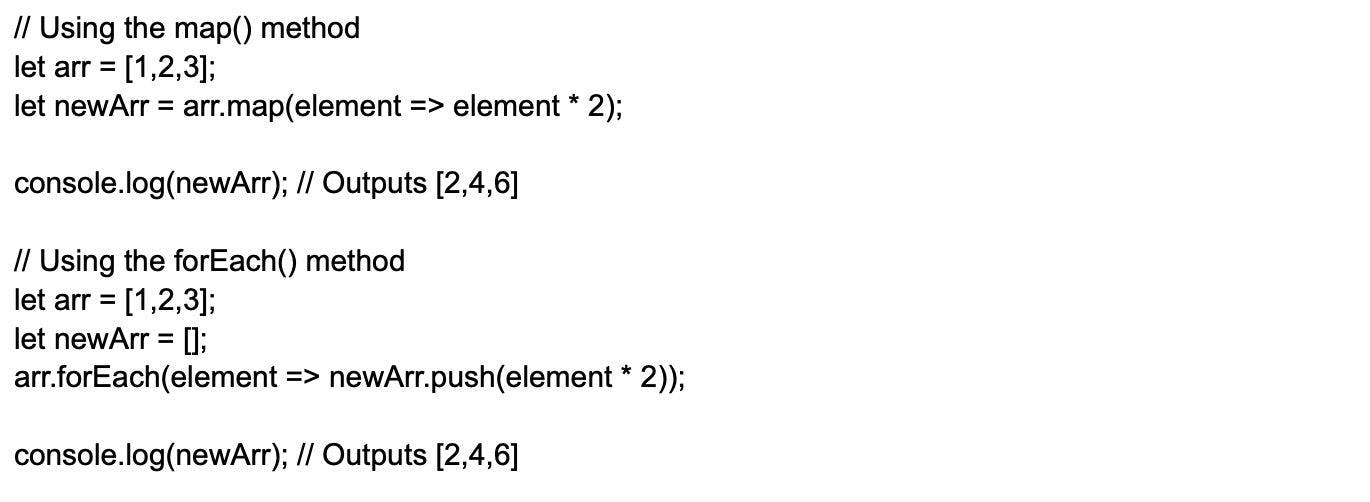
¿Cuál es la diferencia entre los métodos .map() y .forEach() en JavaScript?
Los métodos .map() y .forEach() se utilizan para iterar sobre un array, pero el método .map() se puede utilizar para transformar un array devolviendo un nuevo array con el mismo número de elementos pero con valores diferentes. El método .forEach() se utiliza para realizar una acción sobre cada elemento de la matriz sin devolver una nueva matriz. Por ejemplo:

8.
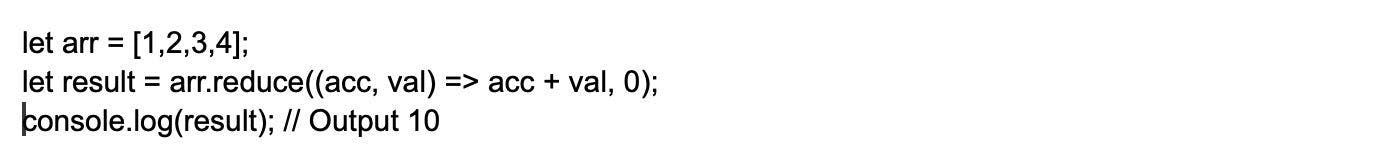
¿Cómo crearías un método que devuelva la suma de todos los elementos de un array?
Para crear un método que devuelva la suma de todos los elementos de un array, puedes utilizar el método Array.prototype.reduce(). Por ejemplo:

9.
¿Cómo cambiar el estilo/clase de un elemento?
El estilo/clase de un elemento se puede cambiar de dos maneras.
document.getElementById("miTexto").style.fontSize = "14px;
document.getElementById("miTexto").className = "cualquierclase";
10.
¿Cómo se pueden eliminar los duplicados de un colección (array) JavaScript?
Hay dos formas de eliminar duplicados de un conjunto JavaScript:
A través del método filter: El método filter() puede utilizar tres argumentos: array, elemento actual e índice del elemento actual.
Utilizando el bucle For: El bucle For consiste en iterar a través del array original y comprobar si cada elemento ya ha sido añadido a un nuevo array. Si no lo ha sido, el elemento se añade; si lo ha sido, se omite.
¿Cansado de entrevistar candidatos para encontrar a los mejores desarrolladores?
Contrata a los mejores desarrolladores en solo 4 días.
TERMINANDO
Con esta lista, hemos tratado de proporcionar algunas de las preguntas de entrevista de JavaScript más populares que pueden ayudar a evaluar al mejor candidato y superar el proceso de la entrevista.
Hemos tratado de cubrir la mayoría de las preguntas de entrevista fundamentales, intermedias y avanzadas para JavaScript. Si deseas omitir este paso y ahorrar horas de su tiempo de contratación, puedes optar por Turing, que te permite [contratar al 1 % de los mejores programadores] (https://www.turing.com/hire-developers) remotamente Si eres un desarrollador experimentado que busca un trabajo de JavaScript con las principales empresas estadounidenses, ¡la prueba de Turing es para ti!
Contrata programadores JavaScript del nivel de Silicon Valley por la mitad de precio.
Turing ayuda a las empresas a encontrar programadores de JavaScript de alta calidad de todo el mundo en cuestión de días. Amplíe su equipo de ingeniería con programadores de JavaScript preseleccionados con solo pulsar un botón.
Contrata programadores JavaScript del nivel de Silicon Valley por la mitad de precio.
Job description templates→
Learn how to write a clear and comprehensive job description to attract highly skilled JavaScript developers to your organization.
JavaScript developer resume tips→
Turing.com lists out the do’s and don’ts behind a great resume to help you find a top remote JavaScript developer job.
Mira más preguntas de entrevista
Basadas en tus conocimientos
+ Ver más habilidadesBasadas en tu rol
+ Ver más roles




