Planning to seek out new CSS developer job opportunities to take your career ahead? If you have been searching for openings with elite Silicon Valley organizations, you would know the importance of a resume.
An impactful and persuasive resume with the right pointers can help you succeed faster. Your resume is an overview of your professional competencies that sets you apart as an expert. When applying for new jobs, your resume creates a window of opportunity to impress recruiters, but once missed is hard to return.
So, what would be the right approach of preparing CSS developer resumes that makes an immediate impact and increases the chances of getting hired?
Here is a simple effort by Turing to help CSS developers strategize their methods of applying for jobs. This quick guide will take you through key pointers that will help you to write the perfect resume for applying to CSS developer jobs.
1. Mesmerize the reader with your bio

When writing your CSS developer resume, briefly introduce yourself to the recruiters. Include a crisp and insightful ‘About Me’ section that will help the hiring managers to get to know you better as a professional. A well-framed bio section creates a hook in the recruiter’s mind and increases the chances of selection. Keep in mind to include essential information, like contact details to help the recruiter connect with you with minimum hassle.
Also, when you write the bio for CSS developer job resumes, make sure to add keywords related to your skills.
2. Share your story
Writing an influential CSS developer resume is not just about documenting your professional details and expertise. Make it immersive and try to tell your story; everybody loves to read about success stories and turn it to your advantage. Try not to sound generic with your approach and give the recruiters a reason to show interest in your professional journey.
3. Write an instrumental headline
Similar to framing an awesome bio section, your CSS developer resume headline is also of equal importance. Select a small yet informative set of words that explains your core competency or designation along with your years of experience in the industry. Also, keep in mind that every organization may have its ideal type of candidate in mind. So, invest a little time in researching and customizing headlines for every CSS developer job application.
If you’re wondering what would be the perfect headline for your resume, here’s an example: ‘Lead CSS developer with 5+ years of experience’.
4. Formats for CSS developer resume
One of the most crucial parts of preparing quality CSS developer resumes is selecting the right format. Every job role and organization has its requirements that you can use to your advantage.
For CSS developer jobs, try to write a resume that showcases your skills using either: (i) Reverse chronological format where you start with your most recent roles then move on to the previous positions and projects that you were associated with. Or, (ii) Functional format where the resume starts by listing your skills first with years of experience working with them post which it moves on to your job roles.
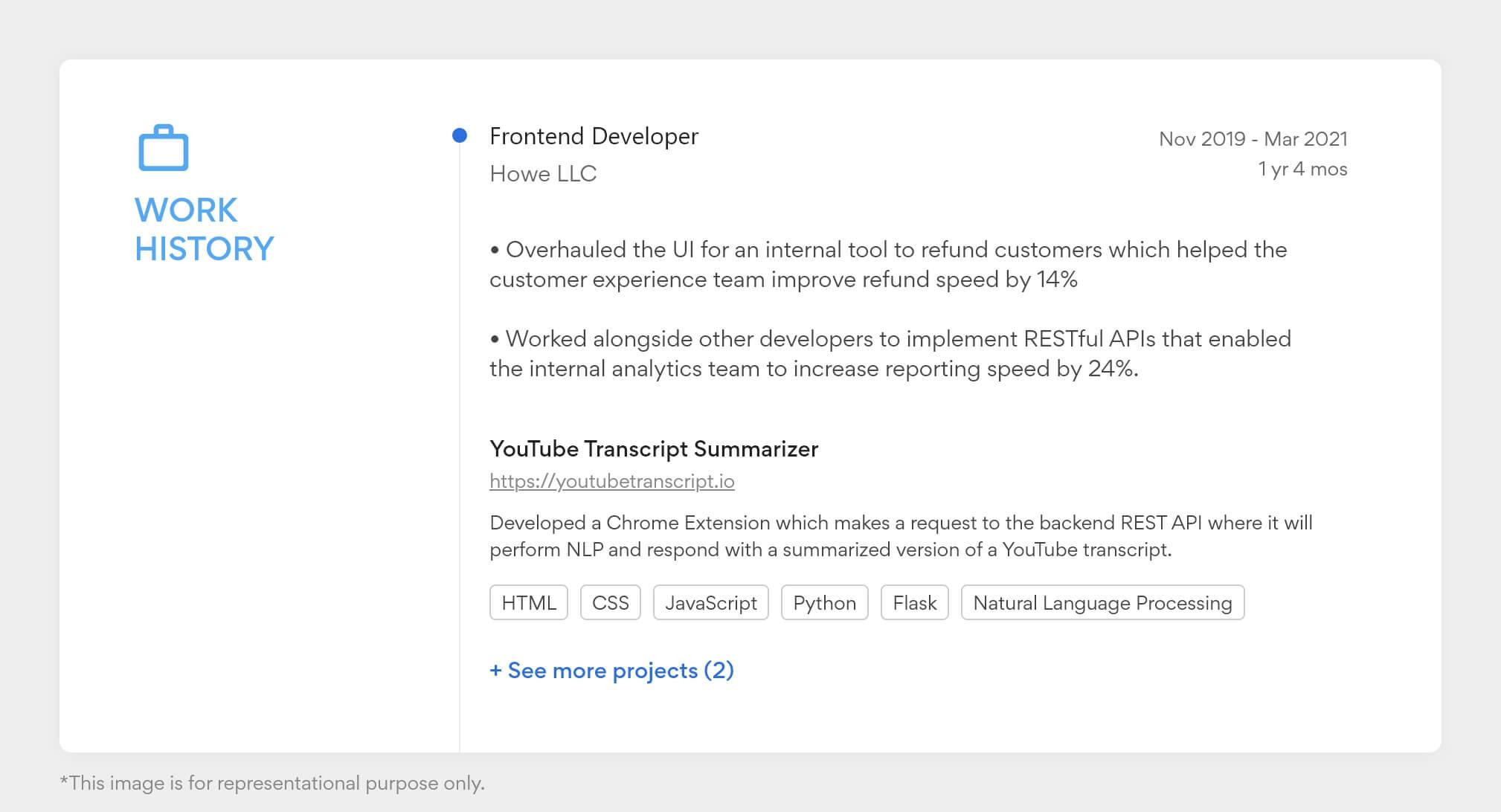
5. Include a career timeline
One of the secrets of developing CSS developer resumes that makes a difference is including a career timeline. Adding a career timeline is a simple yet effective way of highlighting your professional journey and creating a good first impression on the recruiter. Also, most people would prefer to stick to conventional approaches and skip including such influential sections.
Take the recruiter on a quick tour of your professional journey and show how your skills helped your employers and clients to grow their business.
Create your resume and get a job on Turing
Build the best CSS developer resume with Turing's Deep Developer Profile
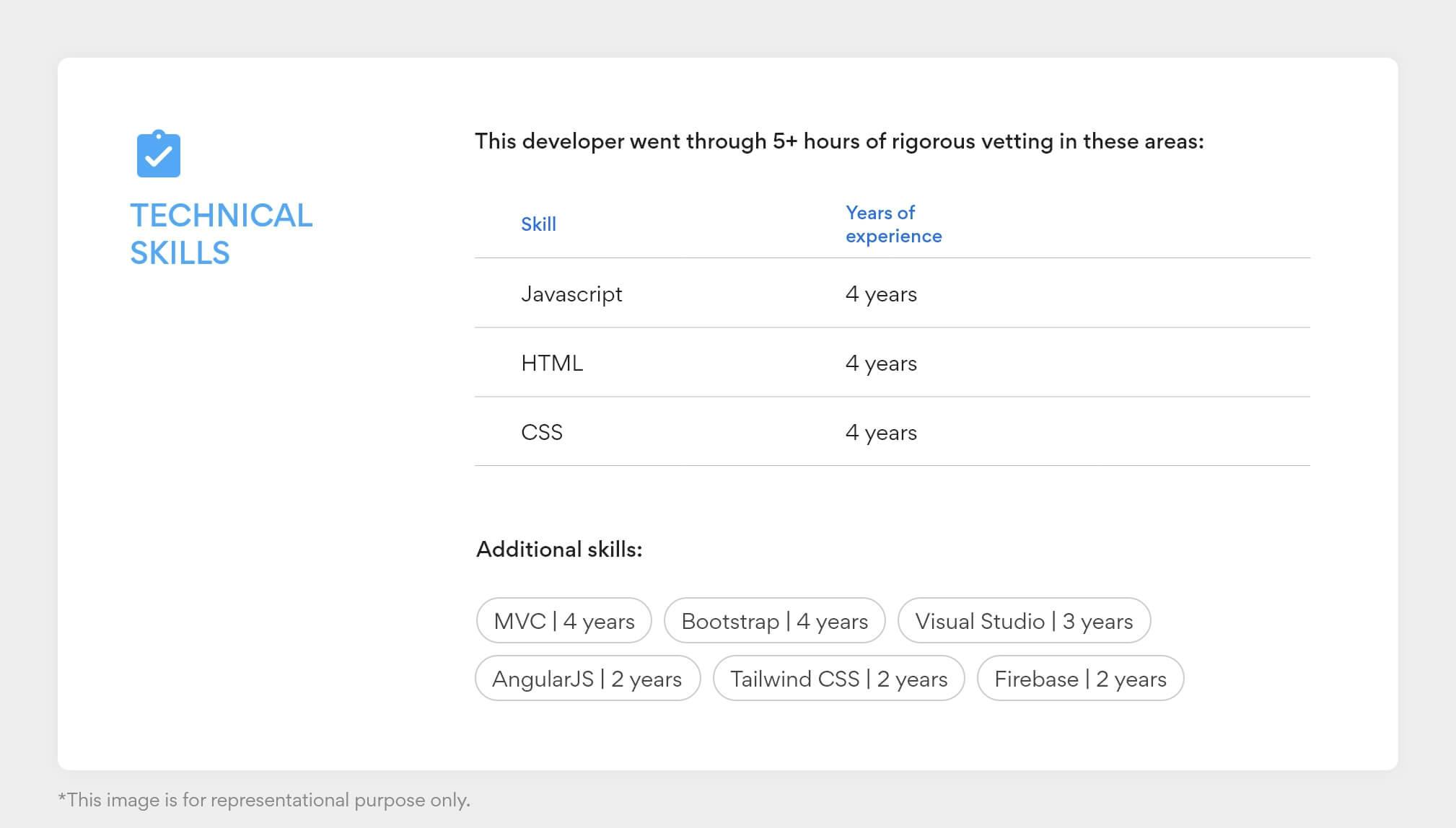
6. Showcase your CSS development skills

Every technology and job role has its own set of necessary skills. Among those, some can be categorized as primary/essential with additional secondary/good to have. When writing your CSS developer resume, include a section to highlight your skills related to the job role and have helped you establish your career.
When you list down your skills as a CSS developer, try to add a few insights as well. Write a line or two for every skill and how they helped you to find success. When preparing this section, you can also include icons or bullets that add value to the points that make your resume more immersive.
While you can simply list your skillset the conventional way, you can always adopt an improved model. Split your skills into two sections - Primary and Secondary, and help recruiters navigate through the information with ease.
To secure the best CSS developer jobs with top US companies, your resume should show the industry-standard skillset. Here’s a list of skills that recruiters keep in mind when hiring for CSS developer jobs.
Primary CSS developer Skills
- HTML5
- CSS3
- CSS preprocessors
- Cross-Browser development
- JavaScript frameworks
- Front-end frameworks
- UI/UX design
- Digital design tools
Secondary skills
- Interpersonal skills
- Testing and debugging skills
- Back-end basics
- Search engine optimization
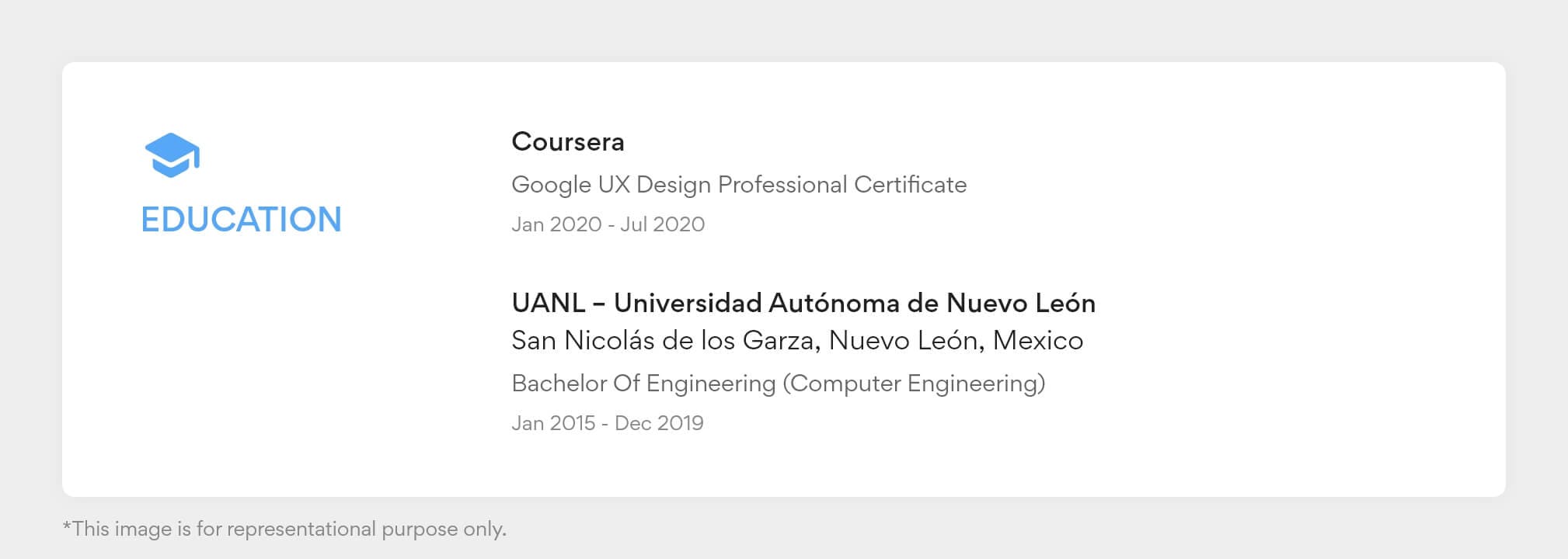
7. Mention academic qualifications

While many top tech companies prefer practical knowledge over degrees, it is still significant to include your academic qualifications. It plays a vital role in persuading the recruiter to shed light on how your studies shaped your professional career. Include details about academic institutions you’ve attended (school, college, university, and other institutions) along with the grades you secured.
8. Use numbers to support your development skills

Numbers play a vital part in the world of business, and quantifying your professional skills will give you an edge. It’s not just about enriching your CSS developer resume but also giving prospective employers an idea about your quantification skills. Add numerical to support your contributions to past employers and projects to make a strong visual impact on the reader’s mind.
When framing this section, include personal achievements and side projects as a CSS specialist. Adding a personal touch adds value to your resume and also helps to increase the chances of getting selected.
9. Flawless English and relevant keywords
It is important to know standard English to find success with top US companies. If you're looking forward to taking your career ahead with remote CSS developer jobs, writing your resume in spotless grammar is very important. It is the primary language of the country and is used for all professional interactions. So, when writing your CSS developer resume, ensure it is grammatically flawless.
In addition to writing flawless English, include skills-related keywords throughout the resume. This helps to enrich the resume with job role-related details. Furthermore, keywords do not just create a positive impact but also help to tap into resume selection software algorithms and show you as a top application.
Here is a small list of keywords closely related to CSS developer job roles.
10. Video introduction
A new but highly effective approach, a short video introducing yourself can be of great value to your CSS developer job applications. Record a crisp video summing up your skills as a CSS development specialist to connect with the viewer with a more personal touch.
Create your resume and get a job on Turing
Build the best CSS developer resume with Turing's Deep Developer Profile