Getting Started With Asynchronous JavaScript
•8 min read
- Languages, frameworks, tools, and trends

A StackOverflow survey reported that over 68.62% of professional developers prefer and happily use JavaScript as their programming language. But what makes JavaScript the most popular language in the world? Well, it is the asynchronous nature and the flexibility and the availability of this programming language that is implemented consistently by various browsers.
Asynchronous JavaScript is scalable and has also gained popularity in cloud computing and backend applications. Asynchronous JavaScript can easily be integrated with other languages on the server side to communicate with databases.
Let's find out more detailed information about JavaScript along with its functions and sample code.
What is Asynchronous JavaScript?
Asynchronous JavaScript is a single-threaded programming language and is mostly used for web application development. In other words, asynchronous JavaScript can only handle one statement at a time.
The single-threaded language makes writing code an easy task. Therefore, parallel issues are no longer a concern for programmers. But you can't perform lengthy operations such as API calls without blocking the main thread.
For instance, if you are requesting some data from the server via API. Depending upon various factors like server response time or network stability, it can take a little longer for the server to respond to that request. As a result, the program will block the main thread and can make the whole webpage unresponsive.
That’s where asynchronous JavaScript comes into action. Developers can perform lengthy network requests without blocking the main thread by using asynchronous Javascript functions like callbacks, promises, and async/await.
When HTML and CSS are combined with JavaScript, web pages become interactive. You can add animations or increase the responsiveness of a webpage using it. JavaScript was created by Brendan Eich in 1995 and was originally called LiveScript, but it was renamed JavaScript when it was released as an open-source language in 1997.
Difference between Synchronous and Asynchronous JavaScript
As an asynchronous architecture does not block, tasks can be executed simultaneously without being affected by each other. Synchronous, on the other hand, is a blocking architecture that requires each operation to be completed before the next one. Each task requires an answer to proceed.
Async is multithreaded, which means multiple programs can run simultaneously. Synchronous is single-threaded, therefore, only one program or operation can run simultaneously.
In Async, multiple requests can be sent to the server simultaneously, while in Sync, the server only receives one request at a time and must answer that request before sending another.
Async enhances throughput by allowing multiple operations to run simultaneously, while Sync is more methodical and slower.
What are event loops in JavaScript?
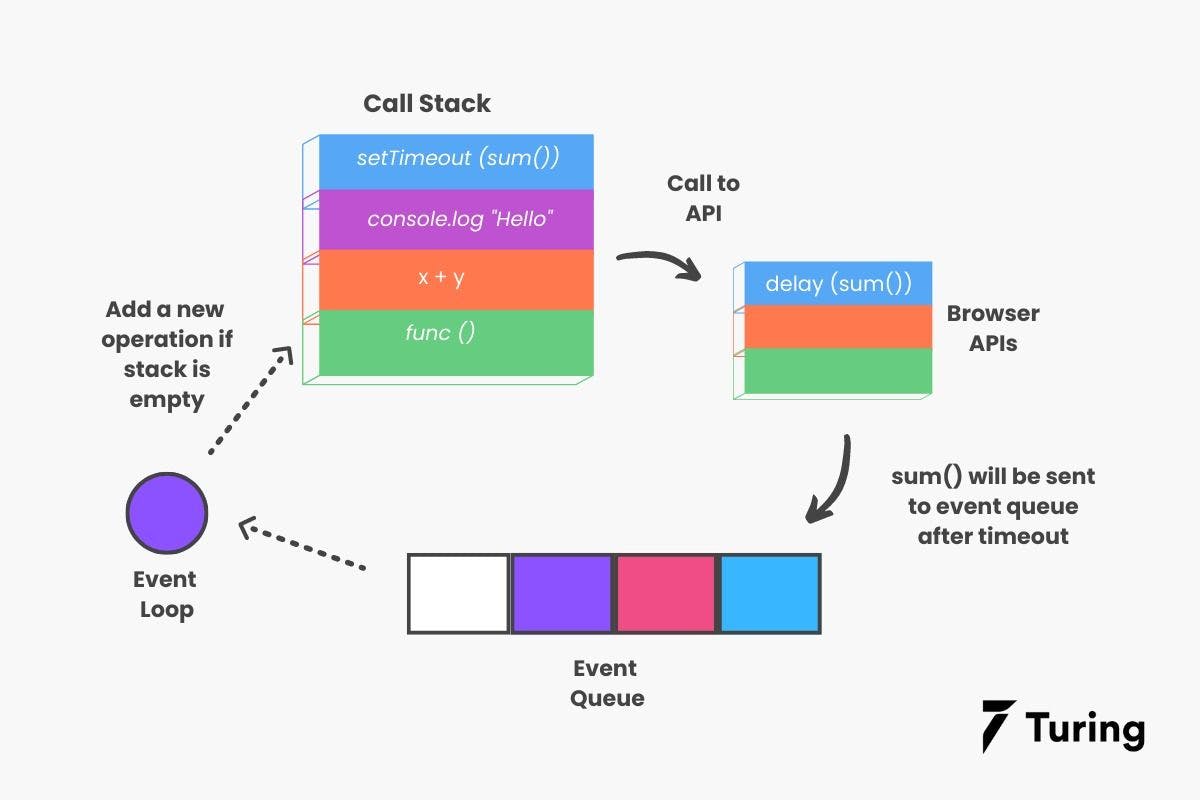
It is the event loop that makes JavaScript's asynchronous programming possible. With JS, all operations are executed on a single thread, but a few smart data structures make it appear that multiple threads are running simultaneously. We'll look at what happens on the backend in the following illustration.

- Call stacks keep track of all the operations waiting to be executed. When a function finishes its execution, it gets popped from the stack.
- New functions get sent to the stack via the event queue. All operations get sent in a correct sequence by following the queue data structure.
- Asynchronous functions are sent to a browser API whenever they are called. The browser has built-in APIs for these functions. As a result of the commands received from the call stack, APIs launch their own single-threaded processes.
- This is demonstrated by the setTimeout() method. As soon as a setTimeout operation gets processed in the stack, it notifies the corresponding API, which then returns this operation for processing at the specified time.
- What is the location of the operation? An event queue. Thus, JavaScript can run asynchronous operations in a cyclic manner. While the language itself is single-threaded, the browser APIs are multi-threaded.
- As part of this process, the event loop checks constantly whether the call stack is empty. The event queue is updated if new functions are added. Otherwise, the current function call are executed.
The following features are included in the Event Loop:
- There is an endless loop in which events are received, executed, and then slept until more events are received.
- When the call stack is empty or no tasks are in progress, event loops execute tasks from the event queue.
- The event loop provides support to callbacks and promises.
- Event loops start with the oldest tasks and work their way through the list.
What are callbacks in JavaScript?
As soon as another function in JavaScript has finished executing, a callback function gets executed.
In other words, any function that gets passed as an argument to another function so it can then get executed in that function is known as a callback function.
Developers need callback functions because many JavaScript actions are asynchronous. That means they don't stop the program from running until they get completed. Instead, they are executed in the background while other functions from the code are executed simultaneously .
The following example will demonstrate the concept of the callback function.
In the above example, we have declared two functions. Our greeting_person() function has two arguments (a string value and the function_name).
An example of a callback function is the callMe() function
Features of the callback function.
- Callbacks can be passed into another function as arguments for later execution.
- It is possible to implement callback functions in an asynchronous or synchronous manner.
What are JavaScript promises?
Developers use promises to handle asynchronous JavaScript operations.
They are mostly getting used to dealing with multiple asynchronous operations where all callback functions create a callback hell. That callback hell leads to an unmanageable code.
Before the introduction of promises, developers were using events and callback functions. However, they created unmanageable code and have limited functionality. Also, the events were not that good at handling asynchronous JavaScript operations. Handling multiple callbacks simultaneously isn't easy for any user.
Now, promises are the most preferred choice for asynchronous JavaScript operation handling in a simple manner. A promise is capable of handling multiple asynchronous operations at once and handles errors better than a callback or an event.
Promises provide better code readability especially for implementing multiple asynchronous operations.
There are four stages in which promises can exist:
- Pending state: Nothing has been accepted or rejected yet.
- Fulfilled: Resulting in a successful execution of the code.
- Rejected: An error occurred during the execution of the code.
- Settled: Whether the code execution has been fulfilled or rejected, but it is not pending.
Promises can either be fulfilled with values or rejected with reasons (errors). A promise's then method calls the handlers queued up by either of these options when either occurs. In order to call a handler, the promise must either be fulfilled or rejected first. So it is an asynchronous JavaScript operation completing before its handler gets attached does not cause a race condition.
The following code will demonstrate the concept of Promises in async JavaScript along with output.
This code, after execution will result into
Following are the benefits of Promises
- It enhances the code readability
- Asynchronous operations are better handled
- In asynchronous logic, better flow of control is defined
- An improved error handling system
What is Async/Await function in JavaScript?
By using the asynchronous programming method, a program will be able to execute a function without freezing the entire program. The Async/Await language simplifies promise writing for developers.
The function has to return a promise if it is prefixed with the keyword "async". In an async function, "await" is always used so that the program waits until the promise has been resolved.
Let's see them one by one with code examples.
Async
An async function is a function that gets prefixed with the async keyword, and the await keyword gets added within it. Both async and await keywords enable the asynchronous, promise-based behavior of the function to be written in a simple style to avoid explicit configuration of the promise chain.
Syntax
An async function can also get written with zero or more than one await function.
A promise-returning function behaves like a synchronous function until it is fulfilled or rejected using an await expression.
The promised value is assigned as the return value to the await expression when the promise has been resolved. Asynchronous JavaScript code can be surrounded by ordinary try/catch blocks while using async and await.
Await
The keyword await gets used to waiting for a promise.
Asynchronous JavaScript functions are only supported in regular JavaScript code. Alternatively, it can be used within a regular JavaScript module as a stand-alone await function.
The following code will demonstrate the use of the async/await function in JavaScript.
JavaScript's async/await function offers the following benefits:
- Your application will perform better and be more responsive as a result.
- Code is organized much more neatly and is also readable than boilerplate code for thread creation and handling.
- Async / await makes your code more maintainable, and you'll write less code compared with plain tasks or other earlier asynchronous JavaScript programming methods.
- If you need to run long-running operations without damming their execution, you can use non-blocking programming.
Conclusion
This article was a brief introduction to asynchronous JavaScript, the most popular programming language. It also discussed how async is an important concept that you should know while learning JavaScript.
JavaScript is a programming language that has been around for over 20 years now. It has been used by developers to create interactive web pages, websites, and mobile apps for various platforms. The versatility of the language can be attributed to the fact that it can be used in many different ways. Asynchronous JavaScript code execution is handled by an event loop, which executes each task in sequence and does not allow any blocking operations like I/O or long computations.
Async/await is another feature that has been added recently. It allows you to use await for async functions, which is great for long-running tasks or when you need some data from an API before moving on with the rest of your code.

Author
Sanskriti Singh
Sanskriti is a tech writer and a freelance data scientist. She has rich experience into writing technical content and also finds interest in writing content related to mental health, productivity and self improvement.