A Beginner’s Guide to Full Stack Development in Python
•9 min read
- Languages, frameworks, tools, and trends

Programming can seem intimidating. The codes and the sheer number of languages can understandably be a turn-off for some. But, much depends on where you begin. One of the simpler languages to learn is Python as it’s readable and has a syntax similar to English. Not only is it a beginner-friendly language, it can also greatly assist those interested in full stack development.
In this article, we’ll be exploring Python for full stack web development, popular Python frameworks, and how to build a Django (a Python web framework) app. With organizations increasingly looking to hire Django developers, knowledge of this popular framework can open up rewarding career opportunities.
Why choose Python as a programming language?
Python is a multipurpose, high-level, and interpreted programming language. In a survey carried out by Stackoverflow, it was ranked the third most-used language by beginners. Thanks to its many features, it has increasingly become prominent in the following areas of tech:
- Machine learning
- Backend development (APIs)
- Full stack web development
- Game development
- Frontend development
- Data science
- Data visualization
- Networking
What is full stack web development?
Full stack web development is simply the development of both the frontend and the backend. A full stack developer has a lot to offer, seeing as much must be achieved in full stack development.
Today, application development calls for a big team with highly committed people who move from SRS (software requirement specification) and UI design to build an entire product that fits a customer's needs.
Backend development with Python
A backend developer builds and maintains all the relations in a database’s tables and provides ways for the frontend to communicate with the backend. This is done through APIs and their endpoints.
Python, as a backend development language, has a bunch of frameworks. Below are some of the top Python frameworks for web development along with a few examples of companies that use them.
- Django

Full stack web development with Python and Django is easily achieved as the features allow for maintainable and secure web applications. The open-source framework offers simplicity, flexibility, reliability, and scalability in an application.
Django is built over the MVC (model-view-controller) architecture, DRY (don’t repeat yourself). This framework works with multiple template engines and databases, thanks to its ORM or object relational mapper. It allows for easy migration between databases and enables easier work with templates that function with different engines.
Django offers a range of inbuilt libraries for supported databases such as MySQL, SQLite, PostgreSQL, MariaDB, and Oracle. It is commonly used in big companies like Instagram, Pinterest, and Coursera.
- Flask

Flask is a Python web microframework that doesn’t require the use or import of some libraries, unlike other frameworks. As a matter of fact, compared to Django, it doesn’t have a prebuilt form for user registration and form validation. The advantage with this is that it provides full control over the components.
Flask has some particularities, such as its lightweight nature, visual debugging, RESTful extension, support for APIs, and fast adaptability. Unlike Django and the prebuilt debug browser view, Flask is dependent on the Werkzeug WSGI (Web Server Gateway Interface) toolkit and the Jinja2 template for proper functioning. It also follows the MVC architecture, unlike Django which follows MVT (model-view-template).
- CherryPy

Similar to Django, CherryPy is an open-source framework for web development that also works on WSGI. Its main features are multiple HTTP support, flexibility, minimal requirements, Android compatibility, faster and shorter development time, and a powerful installation and configuration method.
It is the best framework for Python as it allows developers to quickly develop a smaller source of codes and form a reliable database. It offers controller modules and a setup framework that simplifies data access, file uploads, templating engines, and session-handling.
- Pyramid

Like Django, Pyramid is an open-source web framework and like Flask, it is based on the MVC architectural pattern. It offers ease and flexibility in building your own web applications.
Frontend development with Python
While Python is prominent in backend development, it can also be used in the frontend for different interfaces like mobile, desktop, and web. However, using it for web frontend is not always easy; it is better to use HTML, CSS, and JavaScript.
Below are some of the most used Python frontend frameworks for web:
- PyScript

PyScript is an experimental Python frontend framework that enables users to construct and run Python programs using an HTML interface in the browser as a JavaScript snippet. It is fairly easy and straightforward to learn.
With PyScript, it’s easier to run and perform Python operations on the web - something that was not always simple. It’s a great tool for anyone looking to use Python on the web.
PyScript gives you a programming language with consistent styling conventions, more expressiveness, and ease of learning by providing the following:
- Support on the browser
- Interoperability
- Ecosystem support
- Framework flexibility
- Environment management
- UI development.
PyScript makes it possible to write Python code in an HTML file as well as make plots with libraries such as Matplotlib and data science scripts to manage complex or multidimensional arrays.
- Brython

Although Python is a suitable language for the server-side, it can also be used in Brython (Browser’s Python). This makes it possible to run some Python codes, thus making it an excellent alternative to JavaScript.
Brython supports most of the syntax of Python3. This makes it much easier to unify everything under a single umbrella, rather than relying on different technologies to carry out the frontend and backend processes. Brython is also very easy to use and is a great choice for those who are new to programming.
- Anvil

An alternative to Brython, Anvil is a drag and drop web application builder. It is capable of building full stack machine learning applications and extra JavaScript libraries integration.
Now that we’ve explored the most popular frameworks and libraries of Python, let’s move on to full stack web development with Python and Django.
Starting your first Django app
Django as a full stack web framework is beginner-friendly, with the backend script written in Python and the frontend written in HTML and Jinja (a web template engine for the Python programming language).
Let’s print "HelloWorld" on the browser.
Step 1: Virtual environment setup
Virtual environments are a great way to isolate your Python environment. This makes it possible to have only the necessary packages for a particular project in the virtual environment.
To create the environment, we use the snippet below.

Step 2: Django installation
The Django package is available on PyPi, making the installation easy through the pip (preferred installer program) Python package manager.
The installation is done over the terminal as shown below.

Step 3: Create project
Creating the project will give us the basic default structure that Django offers for a project. It generates a bunch of files which we will explore below.
To create the project, we use the command:

At this point in time, the project structure should look like this:

We can check if the project works normally by using the localhost and browser. By default, the localhost for Django projects runs on the port 8000, accessible either through localhost:8000 or 127.0.0.1:8000/.
Run the following command:

After running it, you will see this view showing the successful installation and configuration of the Django project on the browser of your choice.

Let’s now perform the necessary editing to get helloworld printed on the screen.
Step 4: Create a views file and add a function
The reason behind creating this file is that Django uses both class-based views and function-based views. We’ll use the latter here.
After creating the file, the project structure changes to this:

The content of the view file is a function with an http response as return.

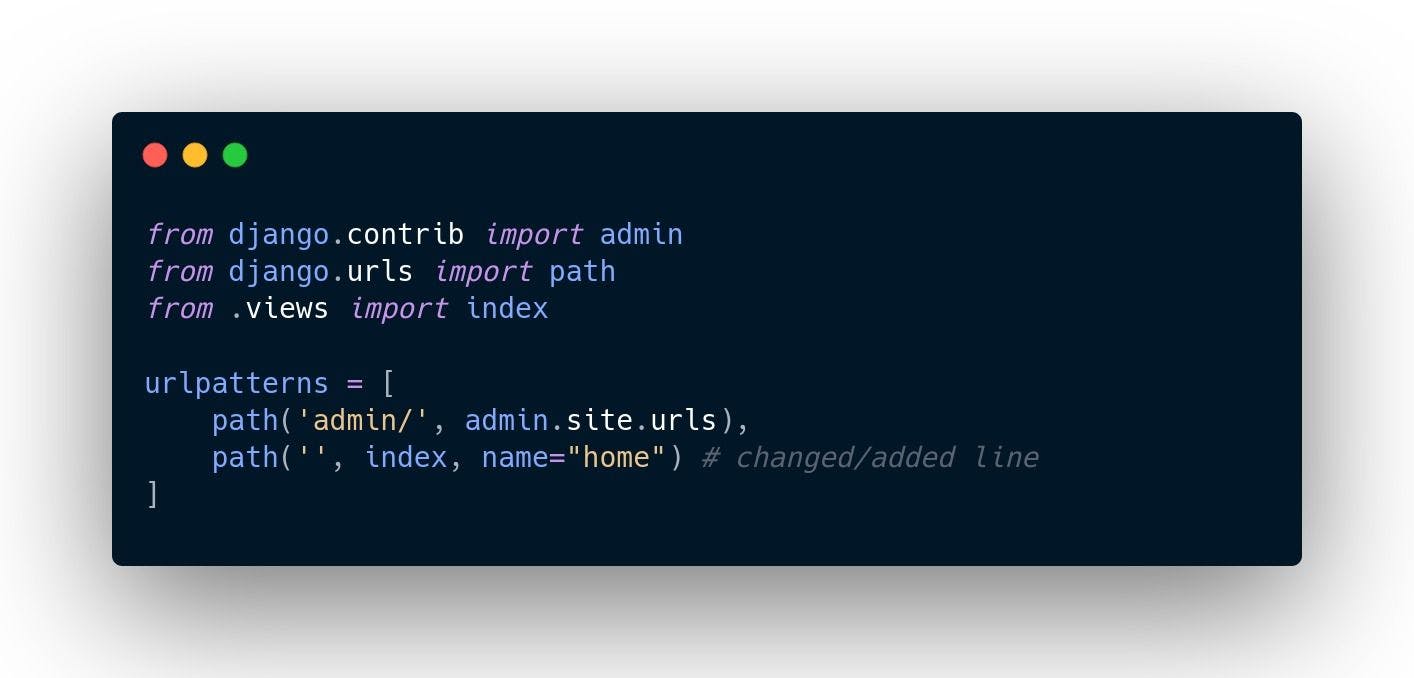
Step 5: Change the content of the urls.py file
In Django, the views are linked to the URLs using the path method. Each path maps to a view function that is executed when the path is entered on the browser.
For our function above, when the path “localhost:8000” is entered, the Hello World message will display instantly. After editing the urls.py file, it looks like this:

Note: Django has the state reload feature. This means that each time there is a change in the project structure, the server automatically reloads, actualizing or executing the changes made.
After the changes above, we get the following view from our browser:

And, it’s finally done!
For clarification about the process above, read on to learn more.
Cracking Django project files
In the previous sections, we had some files generated by the Django command to start a project. Below is the explanation for each file use.
Lets the Python interpreter know that a directory contains code for a Python module.
- asgi.py
Stands for Asynchronous Server Gateway Interface. It is an emerging Python standard for asynchronous web servers and applications. In addition to the features it offers, it supports all configurations from the WSGI.
- wsgi.py
Stands for Web Server Gateway Interface. It contains the configuration details for the web app.
- manage.py
Contains the command line tools of Django with commands such as migrate, makemigrations, runserver, and more. Django developers suggest that it should not be edited by beginners.
- urls.py
Here is where all the file paths and routes of the app are found. As long as a route is not part of this, a 404 page error is thrown.
- settings.py
The central configuration for all Django projects. You would have already worked with a series of variables in this file to configure things like Django applications, databases, templates, and middleware, among others.
- models.py
This is where the logic of the database is written. It includes relations, primary keys, schema, etc.
- views.py
For each page displayed at the level of the browser in Django, there is a view (function- or class-based) that is executed whenever it is called by its route.
Understanding settings.py
There are several configurations that need to be understood inside settings.py.
1. SECRET_KEY
This is a unique identifier for security that is auto-generated when the project is initialized.
2. DEBUG
This is boolean. Depending on the development stage of your project, you can turn DEBUG on and off. When set to True, the Django server will display the detailed error if an error occurs. In production, it is always better to set it to False and provide a customized interface to the user.
3. ALLOWED_HOSTS
Django website configurations are made in a way that all the possible accessible domains for the apps are stored in an array variable.
4. INSTALLED_APPS
Django comes with prebuilt apps for extra management. Some of them are listed below. The user created app is also stocked there.
- django.contrib.admin: An administration site. Accessible at (localhost:/8000/admin).
- django.contrib.auth: The apps that Django comes with for authentications.
- django.contrib.contenttypes: Content type app.
- django.contrib.sessions: A framework for session management.
- Django.contrib.messages: Used for messaging.
- Django.contrib.staticfiles: Management of static files.
5. MIDDLEWARE
Helps in the communication and management of data.
6. ROOT_URLCONF
Defines the path of the urls main config file.
7. DATABASES
Django supports numerous databases and has an easy configuration procedure. Some of these databases include Oracle, SQLite3, MySQL, PostgreSQL.
8. LANGUAGE_CODE
Defines the default language code for this Django site.
9. USE_TZ
Configuration of the Django server timezone.
Conclusion
We’ve covered all the essentials that a beginner developer needs to know about Python for full stack web development. We explored some Python frameworks for backend and frontend development, and learned to print Hello World on the browser. With these basics, you’re set to start your journey into full stack web development with Python and Django.
Today, there’s a massive demand for fast-growing technologies and companies across the globe are looking to hire full stack developers. By skilling yourself in this domain, you can gain an edge over other developers.

Author
Steve Yonkeu
Steve Yonkeu is a software engineer and passionate about data science and machine learning. He loves kids, tourism and having fun with his friends. He's a quiet type and likes providing help to others.