How to Concatenate Two Strings in JavaScript
•3 min read
- Languages, frameworks, tools, and trends

When working on a project as a programmer, you will likely need to update a string in one of the codes by adding other strings to it. This is possible with the help of concatenation, a programming term used for combining several values into one value. In this article, we will look at string concatenation in JavaScript and how to merge strings using different methods.
What is string concatenation in JavaScript?
String concatenation means the same thing in all programming languages. It simply adds one or more strings to another string, usually to the end of that string. For example, if you want to concatenate “Hello” and “Joshua”, it becomes “Hello Joshua” by adding Joshua to the end of Hello.
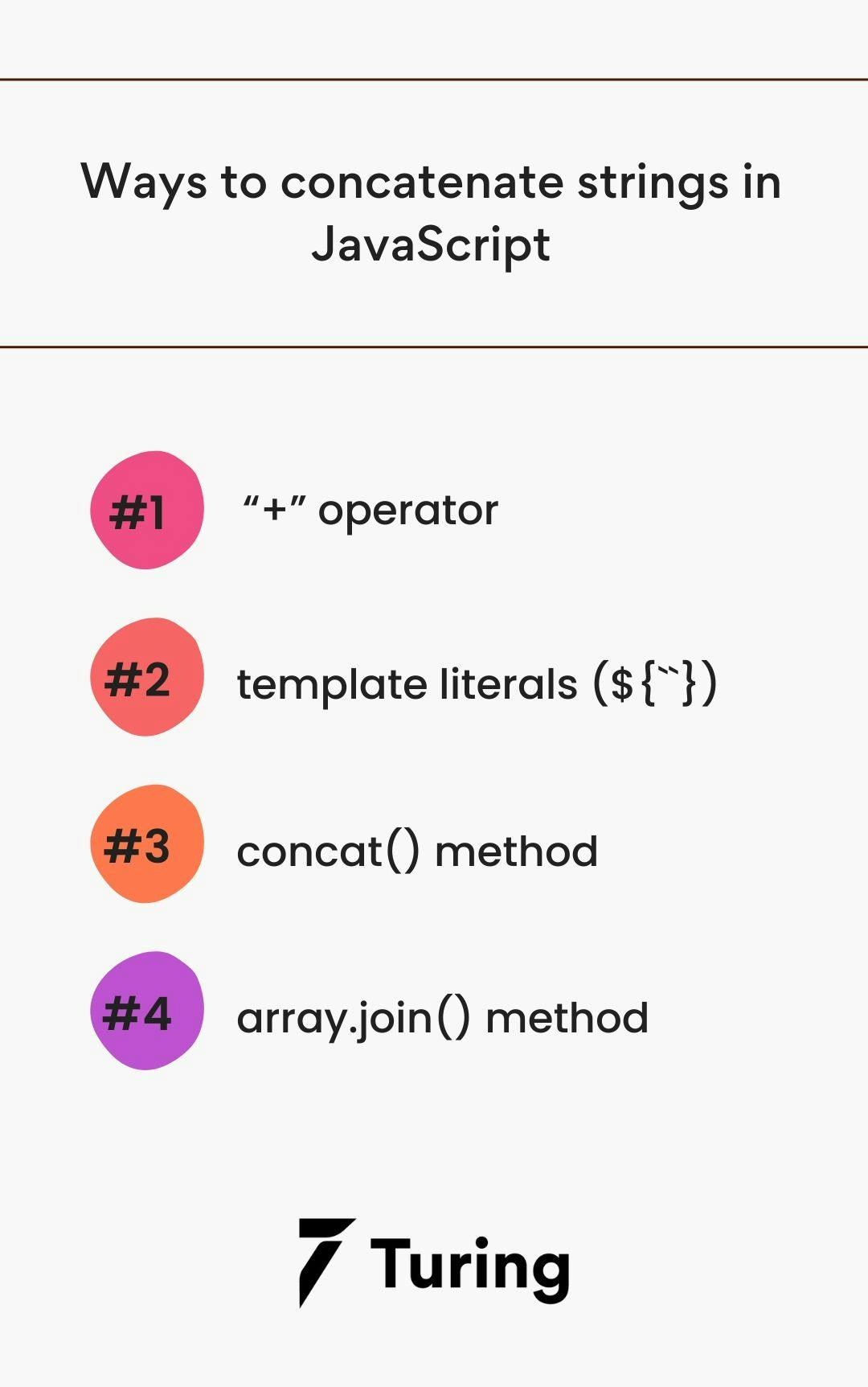
Methods to concatenate strings

Let’s discuss the various ways to combine strings in JS.
Using the “+” operator
In JavaScript, the “+” operator can be used to add strings together. You can add as many strings as you want.
Example:
You can see that there is a flaw in the output. There is no space between the variables that were concatenated. This can be corrected by adding a space between each concatenated variable.
Although the output is now correct (by adding a space (“ “) between each variable that was concatenated), the method used can be laborious when you want to concatenate up to 10 variables that were declared and initialized. This can be addressed with the next method.
Using the template literals (${``})
The template literals is a special character in JavaScript that serves various purposes, such as multiline strings, string concatenation, etc. An ES6 feature, it was introduced in 2015 and is supported in all modern browsers except Internet Explorer. One major feature, “variable substitution”, allows JavaScript string concatenation.
The variable substitution method of template literals is one of the best ways to concatenate
strings in JavaScript.
Other examples:
Output:
//if you are not learning JavaScript, you are missing
Using the concat() method
concat() is a built-in method that combines strings in JS. It adds the new string to the old string and returns the overall string.
parameters
a – This is the existing string that you want to combine with other strings.
b – This is the new string that is to be added to a (the old string).
Examples:
In the above example, you can see that the error made in the + operator is also made here. This can be resolved the same way, i.e., by adding a space to separate each concatenation.
let a = "programming";
let b = "excellently well";
console.log(a.concat(" help a programmer think ", b));
Putting a space at the beginning of the concatenation will separate “programming” and “help”. It will also separate “think” and “excellently”.
Note: When using the concat() method, each concatenation is separated by a comma otherwise it will display an error.
An error is displayed when there is no comma between “programmer” and “b” because what you console.log cannot be evaluated correctly. You need to make sure that it is formatted properly by adding a comma. This tells JavaScript that it is undergoing concatenation, that b is a variable, and that you want to concatenate with the existing string (“programming help a programmer think”).
console.log(a.concat(" help a programmer think", b));
Using array.join() method
This will concatenate all the values in an array and return a new string from an array, which by default is separated by a comma. You can use other string parameters or separators to join the string together.
In the first example, the default string parameter or separator is a comma but you can use others to separate them, such as space, dash, or asterisk.
- Using space
- Using dash
- Using asterisk
Conclusion
We’ve explored JavaScript concatenation, what it is, and the various methods used to concatenate strings, including the “+” operator, template literals, the concat method, and the array.join method. Use them in your projects whenever you need to update strings in your code.

Author
Onwuemene Joshua
Joshua is a frontend developer, a WordPress developer and a Technical writer. He has collaborated on projects which required his Html, CSS/SASS, TailwindCSS and JavaScript skills. He writes on frontend development explaining difficult concepts in a beginner-friendly manner.