Prototype vs Class in JavaScript
•6 min read
- Software comparisons

JavaScript is a powerful and versatile programming language and has become a necessity for web and software development over the years. One of the key features of JavaScript is its ability to create objects and classes. However, there are two main ways to create classes in JavaScript: the prototype-based approach and the class-based approach. In this article, we will discuss JavaScript prototype vs class.
We will explore the differences between the two and the pros and cons of each approach. We will also look at examples of how to implement classes using both approaches, so you can decide which one is best for your project. Whether you're a beginner or an experienced JavaScript developer, this post will provide valuable insights into the world of JavaScript class creation.
What are Prototypes and Classes?
To begin we must first get a better understanding of what these terms mean and how it relates to JavaScript.
- Prototypes: JavaScript is a prototype-based language, which means that it uses prototypes to inherit properties and methods from one object to another. In JavaScript, objects can be linked to other objects, forming a prototype chain. When a property or method is accessed on an object, the JavaScript engine first checks if that property or method exists on the object itself. If it does not, it will check the object's prototype, and so on, until it reaches the end of the prototype chain. If the property or method is not found, it will return undefined.
- Here is an example of a prototype in JavaScript.

In the above example, when we call john.sayHello() the JavaScript engine first checks if the object john has the sayHello method, if not it will check the prototype (person) and find it there. It's a simple example overall but it illustrates the basic idea behind prototypes in JavaScript, which is to provide a mechanism for objects to inherit properties and methods from other objects in a chain-like fashion.
- Classes: Starting from ES6, JavaScript introduced the class keyword, which provides a more traditional class-based way of creating objects and their methods. Classes in JavaScript are essentially syntactic sugar over the prototype-based system. In other words, the class keyword provides a more familiar and clean syntax for creating objects and their methods, but under the hood, it still uses prototypes to link objects and inherit properties and methods.
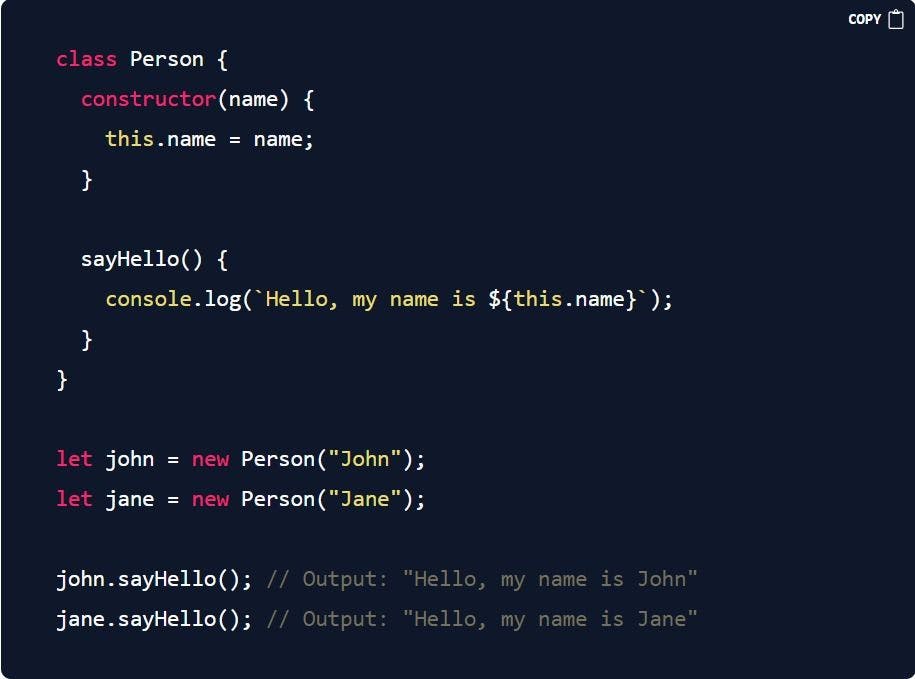
- Here is an example of classes being used in JavaScript

In this example, we define a class called Person which has a constructor method that sets the name property and a sayHello method. We then create two new objects, john and jane, by instantiating the Person class using the new keyword. The constructor method is called automatically during instantiation, setting the name property to different values on each of the new objects. When we call the sayHello method on the john and jane objects, it will use the name property from the object itself, because it was defined on them.
The main difference between prototypes and classes in JavaScript is the syntax and the way they are used to create and organize objects and their methods.
Why are they useful?
Classes and Prototypes are useful in JavaScript for creating objects with similar properties and methods. Classes provide a way to define a blueprint for an object, and prototypes allow for inheritance.
Creating objects with similar properties and methods: Classes provide a way to define a blueprint for an object, which can be used to create multiple objects with the same properties and methods. This is useful for creating multiple instances of an object, such as multiple instances of a car or a person, all of which have the same properties (e.g. make, model, year) and methods (e.g. start, drive, stop).
Inheritance: Prototypes allow for inheritance so that objects can inherit properties and methods from their parent object. This is useful for creating a hierarchy of objects, where a parent object defines common properties and methods that are shared by all of its child objects. For example, an animal object could be the parent object with properties like 'name', and 'age' and methods like 'eat', 'sleep', and 'move'. You can then create a child object like a dog, cat, or lion which can inherit properties and methods from the animal object so it can share characteristics.
Code reusability: An important aspect of classes and prototypes in JavaScript is code reusability. Classes and prototypes allow for better organization and reuse of code, making it easier to create and maintain large and complex applications. Creating objects with similar properties and methods, and to inherit properties and methods from parent objects, reduces the amount of duplicated code. This also makes it easier to add new features or make changes to existing features.
OOP: Classes and prototypes provide a way to implement object-oriented programming concepts in JavaScript, which can make the code readable and maintainable. Object-oriented programming concepts such as encapsulation, inheritance, and polymorphism can be implemented using classes and prototypes, which makes it easier to understand and work with the code, especially for developers who are familiar with object-oriented programming.
Overall, classes and prototypes provide a powerful and flexible way to create and organize objects in JavaScript, allowing better code reusability, organization, and maintainability.
Which one is better?
The title of this blog post is Prototypes vs Classes in JavaScript, but there is no concrete answer when it comes to choosing which of the two is 'better'.
Both prototypes and classes in JavaScript can be used to create objects and define their behavior, and are often considered more flexible and less verbose. They allow you to add properties and methods to an object's prototype, which will be inherited by all objects created from that prototype. Classes, are a more modern way of creating objects and defining their behavior and are often considered more intuitive and easier to understand for developers familiar with other object-oriented languages. They use syntax that is more commonly used in many other programming languages.
If you are looking for a more object-oriented approach to creating and managing objects, classes would be a better selection. Classes provide a clear well-defined mechanism for inheritance and encapsulation.
If you are looking to create many similar objects with slight variations, prototypes would be a better selection. Prototypes are usually more memory-efficient and faster than creating many classes. Additionally, prototypes are useful in situations where you need to create objects that inherit from other objects, as JavaScript's prototype-based inheritance system allows for easy inheritance and modification.
It's important to note that it is possible to use both classes and prototypes in the same project, depending on the specific needs of your project. For example, you could use classes to define a blueprint for creating objects with a consistent set of methods and properties, and then use prototypes to create many similar objects with slight variations.
Conclusion
Both prototypes and classes have their unique advantages and disadvantages, and the choice you make between them depends on the specific requirements of your project. Classes provide a clear and well-defined mechanism for inheritance and encapsulation, making them well-suited for creating a clear, structured hierarchy of objects. On the other hand, prototypes are more memory-efficient and faster when creating many similar objects with slight variations, and they allow for easy inheritance and modification of existing objects. Both classes and prototypes can be used in the same project, depending on the specific needs of your project. It's important to understand the difference between them and choose the right tool for the job.

Author
Aman Velpula
Aman Velpula is a front-end developer with a passion for technology and fitness. He documents his journey on Twitter @VelpCode and is dedicated to learning every day. Follow his blog on hashnode for more technical writing.