Web App Development: Everything You Need to Know
•16 min read
- Languages, frameworks, tools, and trends

Technology has resulted in the creation of several communication and marketing channels! As the internet expanded in popularity, so did the number of people who used it. Websites and applications have been the products in use to improve business reasons. Customers may now enjoy greater service and the availability of items in a matter of minutes. Everyone should be aware of the many platforms available for web application development.
Consumer expectations about application use and performance are always growing. As the market's needs alter with each passing day, businesses must re-evaluate their offering. Businesses must be updated about web application development to obtain functional ones. Users generally prefer to use online apps for their everyday needs. Businesses must be aware of this trend since it will only grow in the future.
Build a web app more interesting by including various features! The design of such apps must be stylish and user-friendly, and automated, to improve the user experience. There are several types of web application development platforms available on the market. Which web app development platform is most suited to your company's requirements? Let's take a closer look at web app development to land the best web developer jobs.
What is web application development?
Web application development involves developing specific Internet platforms or applications that use of a server-client programming architecture. In general, the procedures for developing a web app are as follows: discovery of the business concept that answers the audience's problem, creation of design worksheets, selection of a tech stack, programming, testing, and deployment.
Web application development is a critical and vital aspect of any company's operations since it immediately displays the product portfolio and allows one to draw attention to it. Furthermore, it is a highly cost-effective way for many entrepreneurs to reach out to their clients through any platform.
If you look at bespoke web application development from a different angle, you will see some additional perks. To begin with, you don't need to create native mobile applications because web apps can be accessed via browsers. Second, you'll save time and money on unrelated digital items because you won't have to do it.
Despite the fact that mobile and web application development are closely related, having a web app is your top priority. Because it may greatly boost your present business traction, brand recognition, exhibit your company's ideology and secure the top position in the chosen target market. This is why many companies are hiring web app developers.
Key benefits of web app development
Here are some key benefits of using web app development:
Cross-platform compatibility: Most web apps are compatible across different browsers such as Safari, Internet Explorer, Chrome, Firefox and others. Irrespective of the browsers you use, web apps can seamlessly run on all browsers and devices.
Customizable and scalable: One of the biggest challenges faced is that the software is not able to keep up as the business grows. Custom web apps are flexible and tailored to meet requirements so they can be scaled as the business grows.
Reduced costs: Web-based apps can help you reduce costs as they have simplified architecture, lower requirements on the user's system and reduced support and maintenance. Moreover, streamlining your business processes also results in extra savings.
Improved efficiency: Managing the huge pile of paperwork in your business is not only time-consuming but may result in errors which are hard to find. Web apps can help you streamline the process so that you can do more work in less time. Additionally, having all your data in one place allows you to focus on core business operations as you get real-time reports generated.
Secure live data: Large systems hold more data and use different systems to store them. Web-based apps give an extra layer of security by removing access to the back-end servers and data.
Types of Web Applications

Let's look at the different types of things that web application development services implement to get a sense of how they work. All web applications may be classified based on what they do and how they seem, and they are commonly classified into four groups, each with its own set of quirks and features.
- Static Web Applications: It has pre-defined and cached material accessible to the user's browser with minimum customization. After the page has finished loading, any modifications will be visible. You don't need much preparation to get the app up and running and manage it effortlessly.
- Dynamic Web Applications: It is a web app that generates code in real-time by utilizing server-side and client-side processing functionalities. When the page is refreshed, the dynamic app can change it. Create a database for such apps to safely keep the information or data. All of the web applications are a subset of dynamic web apps.
- Single Page Applications (SPA): It interacts with the user constantly through the dynamic rewriting of the current pages. Other than loading them totally from the server, you do not need to alter the present pages. The logic on the browser is handled by the SPAs rather than the server. They require an API-only framework to function, and it has gained popularity over time. It is mostly due to speedier loading times, which facilitates the development of useful apps.
- Progressive Web Apps(PWAs): It looks like the website but works like a mobile app! The construction of a progressive web app entails both mobile app development and web application development techniques. Such apps are progressive, connection independent, feature push notifications, and can be quickly added to the app drawer icon.
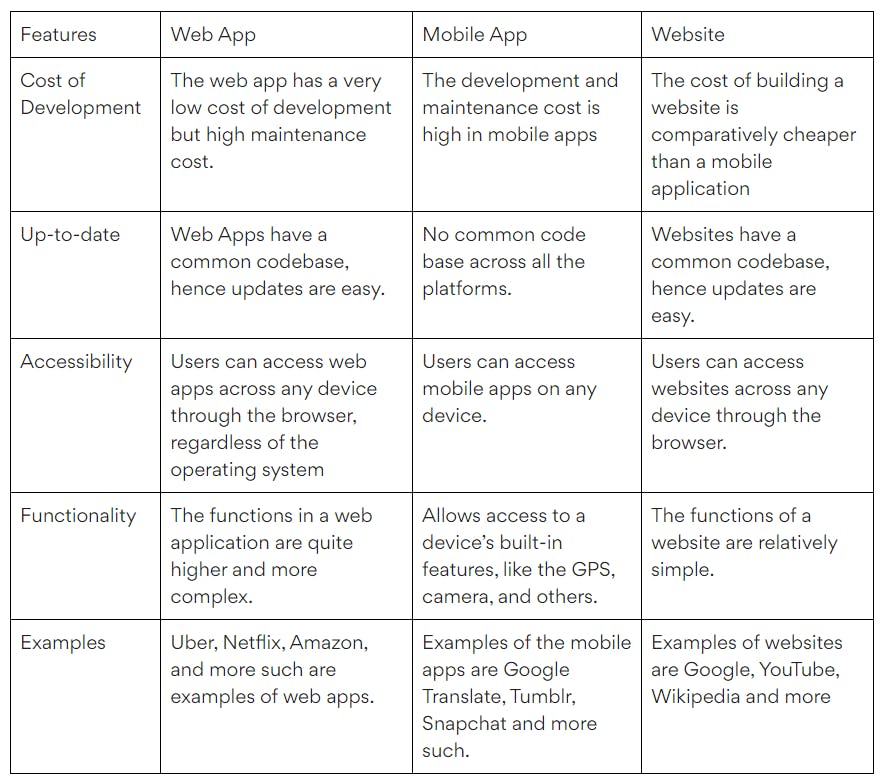
Differences Between Website, Web App, and Mobile App
Mobile apps are downloaded from Google Play or the App Store. These apps are downloaded, installed, and run on a device and have access to in-built functions like camera and GPS.
Despite their similarities, web apps and mobile apps have some key differences in usability and functionality. Web apps are accessed through browsers on any device and operating system, so there’s no need to install them on your device. The data is stored in the cache memory of the browser so some apps can be accessed offline with limited functionality.
Web apps are accessible using a web browser. The users log into their accounts to perform specific web app actions. They include spreadsheets, photo editing, online forms, shopping carts etc. Although they are similar to websites, web apps are more highly interactive for their users. To shed more light on the differences, please refer to the table below:

Web Application Development Trends
Have you made up your mind about using web application development services? Then read on to find out what's presently trending in this section of our article. Not just to keep up with technological developments, but also to reap their benefits.
- Mobile and Web Application Development Optimization: Because you will be participating in web application development services, you must gain as much traction as possible. You must optimize your web application for both mobile and online platforms to do this. That way, you may achieve a high SERP Google rank and rise to the top of searches for your specialized sector. Increasing the number of potential leads that visit your application while increasing brand exposure.
Another element that Google considers when it comes to search is the responsiveness of websites. As a consequence, when it comes to sorting out the finest potential results in the Google search process, the adaptable layout is quite important.
- IoT: The Internet of Things (IoT) is another intriguing web application concept to highlight here. The number of devices that connect to the global network is growing as the digital world advances in a continual and dynamic manner. As a result, the connectivity between various apps and technologies will substantially impact the web application development process. It may not be very high right now, but there are a few cases where your gadgets are directly connected to IoT integration. Such as Google Home, Alexa, or Uber.
- Chatbots: Since chatbots became a significant phenomenon in 2017, the current years have only shown more optimism. Many businesses choose to use virtual assistants in their web application development tools, like Google Assistant, which is built into the majority of Android handsets.
The primary role of chatbots is buried inside the navigation and administration of various consultation objectives. Companies may then send more direct material to them and communicate with their consumers, which influences the conversion from a regular user to a potential customer.
- Accelerated Mobile Pages (AMP): AMP is another technology creating a buzz in the web development industry for quite some years. Accelerated mobile pages are created to enhance the performance of web pages for mobile phones. It’s an open-source project developed by Google and Twitter. Accelerated mobile pages are fast-loading pages created for a smooth experience so users can spend more time on the webpage. Plugins like AMP enable users with different internet speeds to access the pages in a user-friendly manner. These pages enhance readability, save costs on UX and more reachability.
- Serverless architecture: Companies are actively looking for technologies to bring down development costs, system overloading and data loss. And that’s where serverless technology comes into the picture.
Serverless architecture is an approach to building and running applications without managing the architecture. It operates on cloud technology that lets users run code virtually for an application without any supervision. The most common tasks performed using serverless technology are delivering notifications, exporting objects, and downloading files backup. Companies like Microsoft, Amazon and Google are the leading providers of serverless architecture.
- Optimized voice search: It was introduced in 2011 by Google, voice search is already a popular technology for users. As per TechCrunch, The global market for smart speakers is estimated to grow by 21% in 2022 making it up to 163 million units. All thanks to the unprecedented growth of speech recognition and Intelligent virtual assistants like Siri and Alexa. Due to increased demand, more companies are either venturing into the sector or optimizing their products. As a result, it will be more relevant than ever.
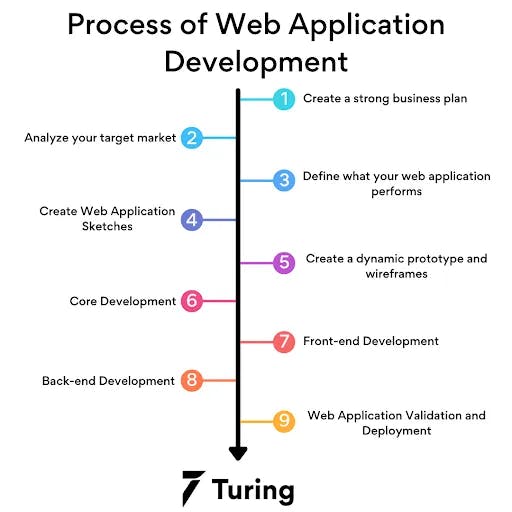
The Process of Web Application Development
Now that you understand what is a web application and why web app development is so vital, it's time to get down to business and find out what bespoke web application development entails. You have numerous wonderful alternatives for web app frameworks, programming languages, and libraries, which we'll go through momentarily.
First, you must go through a number of processes that will help you determine what problem you want your app to address, who your target audience is, etc. Here's a step-by-step guide for learning web application development to put everything into context.

- Create a strong business plan:
You begin by establishing an idea for a problem-solving web application. The finest applications are created from a desire to address problems that you or your target audience face regularly. Your concept does not have to be revolutionary or unprecedented. It should have the potential to be an improved version of something currently in existence.
What is important is that it must be a significant upgrade over an existing product idea. You could be able to perform something better, faster, easier, or cheaper than everyone else.
- Analyze your target market:
Thorough research is the key to researching your rivals and clients. If a similar product currently exists on the market, get data from it that might help you improve your concept. You may conduct research on comparable firms using websites such as Betalist and Product Hunt, which provide access to competitor applications. To do a thorough competitive study, consider the following factors:
- Product-specific information
- Demographics and user information
- Information on businesses and brands.
These tools will assist you in gathering critical product information that will aid in the creation of a unique selling proposition. To obtain knowledge of a comparable core company model, you may utilize market research and search engine optimization (SEO) tools to detect patterns or create small-scale pilot initiatives. More companies continually confirm that their idea is true, and it is employed as an advertising page throughout the first validation process.
- Define what your web application performs:
This is when ambition is separated from action. You must determine one key functionality in which your app excels and why users should use it. At this time, you must set aside any other features that are irrelevant to your MVP and concentrate on one core feature that must be accomplished.
Avoid the urge to overload your app with features all at once. Consider the essential elements your app will require while keeping the main feature in mind. It is necessary to have user profiles, passwords, contacts, checkout, payments, a content management system, and other features.
- Create Web Application Sketches:
Before continuing to the web design, try to create a simple sketch of your web application. All you need is a pencil and a sheet of paper for that. That's it. Page by page, sketch up the fundamental outline of your app. You don't have to immediately prepare everything down to the smallest detail and know exactly what will happen with your web application when it is interacted with. You're OK as long as it provides you with an understanding of the broader strategy.
Before you set any buttons, text, photos, and sidebars, separate them into parts. This is also a good moment to start sketching out your user journey map by structuring your app flow on paper before you start creating it. Once you have a clear conceptual representation of your user journey map and a layout for your web application, you should begin prototyping and wireframing.
- Create a dynamic prototype and wireframes:
Instead of merely a drawn image on your computer, create a wireframe. This is an accurate portrayal of your web application design. If you've planned your app pages with certain widths in mind, you'll know precisely how they should look. The following stage is to design your first web app prototype.
They can seem and perform exactly like a genuine web application by adding additional interactivity to the resulting collection of wireframes. Of course, it will have limited functionality, so it is referred to as a prototype.
It is preferable, to begin with an MVP so that you may test your idea rather than developing a more detailed prototype. You have numerous prototyping approaches at your disposal to assist you to show the notion of your project.
- Sketch
- Invision
- Adobe XD
- Balsamiq
- Core Development:
You are now ready to start writing code and developing business logic for your web application. Depending on the complexity of your project, back-end development and front-end development can be done concurrently or independently.
- Front-end Development:
Front-end development is the creation of a client-side program that displays information to the user via a web browser. Front-end development is often done using HTML, CSS, JavaScript, and various frameworks. Furthermore, the number of frameworks in the JS world is nearly hard to enumerate.
Among the most popular are Angular, React, and Vue. It is important to remember that, you must guarantee that it is responsive and usable on all types of devices when building the frontend. When it comes to user experience, consistency is essential: if a web application is well-designed, it should be pleasant and functional at any size or screen width.
- Back-end Development:
This is a broad word for the back-end of your online application, which comprises the database, the server, and the real business logic of your website, all of which are unseen to the user. Some of the most common things you'll accomplish throughout back-end development are:
- Front-end queries are served.
- When a user attempts to log in, authorization and authentication are performed.
- Data may be created, read, and updated.
You've finished developing the application, installed the database server, finalized the back-end, and integrated the API. Back-end development is the most challenging and intimidating aspect of the complete system's development.
- Web Application Validation and Deployment:
Your application has been constructed, developed, and is now ready to go live. It must be tested before deployment to guarantee that it is operationally sound. Testing is critical in the creation of online applications. Bug fixes alone will not be sufficient; unit testing performed by your QA experts will aid in the product's quality. These are some of the most common types of web application testing.
- Usability testing
- Performance testing
- Application security testing
- Quality assurance and bug testing
- Multiple browsers and compatibility testing
The app is ready for launch after the quality assurance procedure is completed. You may utilize GitHub, Beanstalk App, and Bitbucket App to deploy web apps to your servers. Following the deployment of the program, additional features, updates, and enhancements are incorporated based on user input.
Top examples of web apps
There are many web applications out there. Here are our top picks that have changed the world's perception in many ways. It may be the look and feel or functionality or security. We have listed below some notable examples:
- Google Docs
Google docs is a collection of web apps that allows users to interact with the web app by making changes to documents. It automatically saves documents right after you make any changes which make it impossible to lose your work. In addition, you can even access it without an internet connection. It can be operated from any device on any operating system.
- Netflix
Netflix is a streaming platform. It allows users to pay and watch movies and tv shows without any limitations. Since it's also a web application, it is accessible from all operating systems and devices. Netflix is in the list of world's leading streaming services with 221 million memberships in over 190 countries.
WhatsApp is a messaging app that allows users to send text messages and make video and voice calls. To access WhatsApp, you need an active internet connection. The best feature of WhatsApp is that it works on all devices and computers. As per Statista, It is the most popular global mobile messenger app with two billion monthly active users.
- Trello
Trello is a web-based application used for organizing, managing and tracking tasks. It boosts team collaboration and project management. It is a simple and easy-to-use project management solution that allows multiple users to access the same dashboard and share real-time updates.
Where to find and hire great web app developers: Hiring options
There are three hiring options available when it comes to hiring web app developers. Let's consider each option in detail and understand the option best for your business.
Freelancers
This is probably the first option that comes to mind when hiring developers. Freelancers are a popular hiring option as companies can work with specialists from any part of the world and they charge less than an in-house developer. There are many websites where you can find thousands of developers with different skills and experience, and you can choose the one that meets your requirements.
Pros
- Many hiring options
- A pool of developers to choose from
- Cost-effective than in-house developers.
Cons
- Language and time zone barriers can be an issue
- Difficult to collaborate and manage
- Risk of project abandonment
In-house team
Another option is hiring an in-house web developer or development team and working in an office place as a team. If you hire an in-house developer, there will be better communication as all team members are working together under one roof.
But there are some factors to consider as hiring a full-time team member is associated with huge expenses.
You have to pay them regularly irrespective of the amount of work. In addition, you need to bear the cost of hardware and licensed software. Don’t forget the long and tiring process that is involved in the hiring process.
Pros
- Better management and control over the team
- Better collaboration between team members
- No communication difficulties.
Cons
- Lengthy hiring process
- Expensive
Outsourcing company
It is regarded as one of the efficient ways to create an app as all you have to do is outsource the development to a professional IT company. If web app development is expensive in your region, you can easily outsource it from countries where it is lower. You can literally pick an outsourcing agency or team from anywhere in the world. It saves you the cost of renting an office or hiring a professional etc.
Pros
- Cost-efficient
- Hundreds of tech vendors to choose from
- You can get the skills and expertise you are looking for
- No management is needed.
Cons
- Time-zone differences may still occur.
Final Takeaway
Finally, the process of mobile and web application development is a critical component of day-to-day corporate operations. Without them, you will be unable to reach the great majority, if not all, of your clients in today's digital environment. Furthermore, it will provide your product or service with a significant degree of exposure among potential buyers and competitive edge over your competitors. Custom web application development is a time-consuming procedure. And the cost and time necessary to develop one will vary based on the size and kind of your firm.

Author
Radhika
Radhika is a Content Writer who enjoys learning new things and writing about them. You can almost always find her with her adorable Labrador retriever, Cooper if she isn't spending time with her friends and family.